반응형
티스토리를 하시는 분들 중에 Odyssey 스킨을 사용하시는 분들이 많을 것입니다. 하지만 Odyssey 스킨은 기본적으로 H1 제목과 H2 소제목 위치가 바뀌어있어 구글 SEO에 맞추기 위해서는 위치를 변경해주셔야 합니다. 그리하여 오늘은 Odyssey H태그 변경하는 방법을 알려드릴까 합니다.
스킨편집에서 H태그 변경해 주기

먼저 스킨편집에 들어가 우측 상단에 있는 HTML편집을 눌러주게 되면 옆에 새로운 창이 하나 뜨게 될 것입니다.

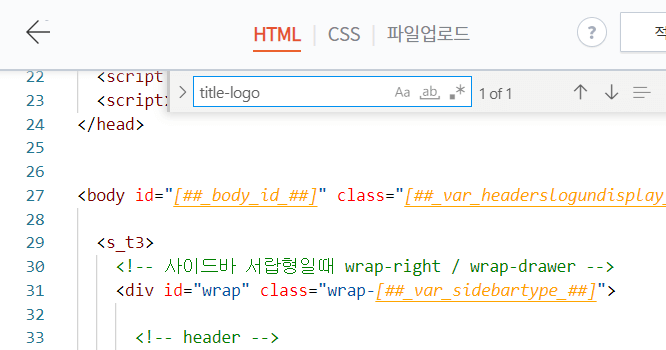
위사진처럼 HTML을 편집할 수 있는 새로운 창이 뜨게 되면 Ctrl+F(찾기)를 눌러준 뒤 검색어에 Title-logo를 검색해 줍니다.

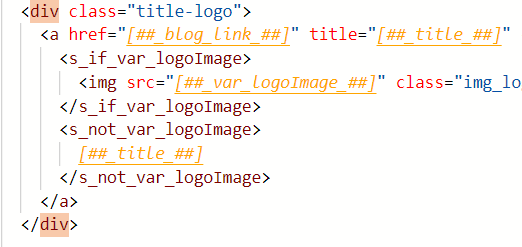
Title-logo가 검색됐으면 이런 화면 문구가 뜨게 될 텐데 여기서 노란색 바탕으로 칠해져 있는 곳을 div로 바꾸어줍니다.

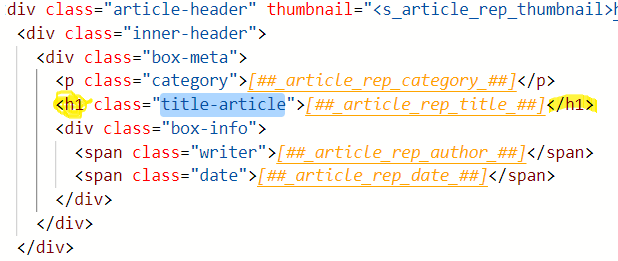
위 설정이 완료되었다면 다음은 위와 똑같이 다시 Ctrl+F 를 입력해 검색창에 Title-article를 입력해 줍니다.
입력하면 위와 같은 모습일 텐데 이번에도 똑같이 노란색 배경의 문구를 h1으로 변경해 줍니다.
이렇게까지 다 하셨다면 H1, H2가 원래대로 제 역할을 하게 만들었습니다. H1은 항상 제일 상위 제목으로 설정을 해놔야 구글 로봇이 이 제목을 인식하고 헷갈리지 않고 순서대로 글을 읽어나가 구글 seo에 더 유리하다고 합니다.
반응형
'세상 모든 전달' 카테고리의 다른 글
| 겨울 축제 TOP3 안성 동막골 빙어축제 / 평창 송어 축제 / 이천 별빛 정원 축제 (11) | 2023.01.06 |
|---|---|
| 겨울 축제 가볼만한 곳 안동 눈빛 축제 (6) | 2023.01.06 |
| 2023년 개봉 예정 영화 TOP3 (10) | 2023.01.05 |
| 2023년 산업기사 시험 원서 접수 방법 및 일정 (8) | 2023.01.05 |
| 흰머리 관련 꿈 해몽 (11) | 2023.01.04 |